- ekkeuustalu
- 0 Comments
- 221 Views
URL masking, also known as URL cloaking, is a term you might have come across in the realms of web development and digital marketing. It’s a fascinating yet often misunderstood aspect of online operations. This article aims to clear the fog, explaining what URL masking is, how it works, and how to use it.
What Is URL Masking?
URL masking involves keeping the same URL (or the website address) in a browser’s address bar while the user navigates from page to page or even across different websites. In simple terms, even though a user navigates to different pages, the URL displayed remains constant.
This might sound odd to you, as typically, URLs are a direct indicator of the web page’s content and location on the server. However, URL masking serves specific purposes, as we’ll delve into later.
How Does URL Masking Work?
URL masking primarily involves two components: DNS (Domain Name System) and an HTML frame or iframe. Here’s the step-by-step process:
- Domain Name System (DNS) Settings: The first step involves the domain settings. When a user types in a URL, the DNS looks up the corresponding IP address to find where the website is hosted. In URL masking, the DNS is set to point to a hosting service that serves an HTML frame instead of the intended website.
- HTML Frame or Iframe: This frame contains the content from the actual URL the user is supposed to navigate to. The main page URL remains the same, while the frame content changes depending on the actual page the user navigates to.
Thus, URL masking can be thought of as a sort of ‘sleight of hand.’ The user thinks they’re at one place (as indicated by the URL), but they’re actually somewhere else (as indicated by the frame content).
What are the Benefits and Uses of URL Masking?
Although URL masking comes with its share of potential issues, it also offers several key benefits when used correctly and responsibly. Here’s a closer look at some of these advantages:
Simplifying Complex URLs
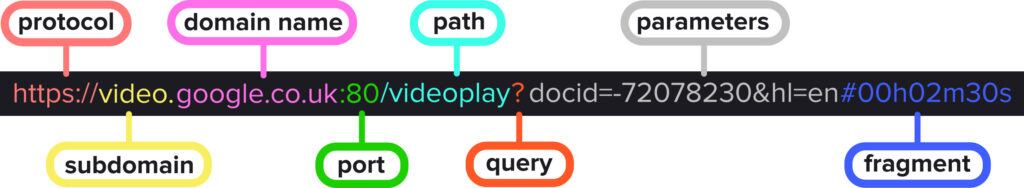
Long, complex URLs filled with parameters can be daunting for users and may discourage them from clicking a link. With URL masking, you can simplify these complex URLs, presenting users with cleaner, shorter URLs that are more appealing and user-friendly. This can especially be beneficial in areas like affiliate marketing, where the link’s appearance can significantly impact click-through rates.

Reinforcing Brand Identity
URL masking allows you to maintain consistent branding across your website by displaying a preferred domain name in the address bar. For example, if your site is hosted on a third-party platform that doesn’t allow custom domains, you can use URL masking to show a domain that aligns with your brand. This way, no matter what page a user is on, your chosen domain remains visible, strengthening brand recognition.
Streamlining Social Media and Marketing Campaigns
In marketing campaigns, especially on social media, having a consistent, recognizable URL can improve the visibility of your brand. It allows your audience to quickly identify the source of the content and can increase trust in your marketing communications.

Enhancing User Privacy
With URL masking, the underlying directory structure of a website remains hidden from the user, offering an added layer of privacy. While this is not a foolproof way to secure a website, it does provide a certain degree of obscurity that can make it more challenging for malicious users to understand your website’s structure.
Creating Memorable URLs
URL masking can be used to make web addresses more memorable or meaningful. This can be particularly advantageous in print advertising or any other format where a user needs to remember the URL.
While these benefits can significantly enhance user experience and marketing efforts, remember that URL masking should be used responsibly. Misuse can lead to significant issues, including potential ranking penalties from search engines and analytics complications. So, always weigh the pros and cons before deciding to implement URL masking on your website.
What Are the Drawbacks?
Despite these benefits, there are several significant downsides to URL masking:
- Search Engine Optimization (SEO) Issues: Search engines like Google value content transparency and accessibility. URL masking can hinder the ability of search engines to index a website properly, leading to potential ranking penalties.
- Analytics Complications: Because the URL doesn’t change as a user navigates through a site, it can be difficult to track user behavior accurately using standard analytics tools.
- Potential for Misuse: Because URL masking can hide the true destination of a link, it can be used maliciously, making it harder for users to identify phishing attempts or other forms of deceptive online behavior.
Alternatives to URL Masking
While URL masking can be helpful in certain scenarios, it’s important to remember that there are other, often better, alternatives available that can achieve similar results without the associated downsides. Here are a few alternatives to consider:
URL Redirects
A URL redirect, also known as URL forwarding, is a technique to send a visitor from one URL to another. Unlike URL masking, URL redirects allow the browser’s address bar to update with the new URL, maintaining transparency with the visitor. It’s also more SEO-friendly compared to URL masking.
One option is to use the Domain Forward tool to implement the redirects so that the SEO gods are not displeased.
URL Shortening
URL shorteners like Bit.ly, TinyURL, or Google’s Firebase Dynamic Links, condense long URLs into shorter ones that are more user-friendly. They don’t hide the destination URL completely, as most URL shorteners offer a preview feature to see the actual URL before clicking.

Custom Domain Names
Most third-party platforms nowadays offer custom domain functionality, allowing you to replace their domain with your own. This is the most straightforward way to keep your branding consistent without resorting to URL masking.
Subdomains and Subdirectories
Subdomains and subdirectories allow you to create unique URLs under your main domain. This way, you can have ‘blog.yourdomain.com’ or ‘yourdomain.com/blog’, maintaining your branding while being transparent about the URL structure.
Domain Forward has the functionality to implement the redirects in any way you would like to. From a subdomain to a subdirectory or from a subdirectory to a subdomain.
How to Use URL Masking From your Hosting Provider
If you still decide to implement URL masking, here are the general steps:
- Purchase a domain from a domain registrar.
- In the domain settings, set the DNS settings to forward to the desired URL.
- Enable URL masking in the settings, which will keep the original domain in the address bar.
- Add a title and meta description if necessary. This will display on search engines and when the site is shared on social media.
Please note that the specifics of how to enable URL masking will vary depending on the domain registrar and hosting provider you’re using.

How to Use URL Masking with an HTML Example
URL masking primarily uses an HTML <iframe> to display the content of another webpage within a page of your own domain. However, to change the title, description, and search terms, you need to add the appropriate meta tags in the <head> section of your HTML.
Here’s a basic example of what this might look like:
<!DOCTYPE html>
<html>
<head>
<title>Your Custom Page Title</title>
<meta name="description" content="Your short description for the page goes here.">
<meta name="keywords" content="your,search,terms,go,here">
</head>
<body>
<iframe src="http://example.com" style="border:0px #ffffff none;" name="myiFrame" scrolling="no" frameborder="1" marginheight="0px" marginwidth="0px" height="100%" width="100%" allowfullscreen></iframe>
</body>
</html>In the above example:
- The
<title>tag is used to specify the page title. This is what appears in the title bar of the browser and as the title in search engine results. - The
<meta name="description">tag provides a short description of the webpage. This often appears under the title in search engine results. - The
<meta name="keywords">tag is where you would list your search terms (keywords). Note that many search engines have stopped using this tag for ranking purposes, but it can still be used for your own reference or other non-ranking purposes. - The
<iframe>tag is used to embed the actual content from another webpage. In thesrcattribute, replacehttp://example.comwith the URL of the page you want to display.
Remember, the specifics of how to implement URL masking may vary depending on your domain registrar and hosting provider. Always ensure to follow their guidelines and maintain best practices for HTML coding.
Conclusion
URL masking is a potent tool in certain circumstances. It can lend a more professional appearance to a URL or protect user privacy. However, its potential for misuse and the issues it can cause with SEO and analytics means that it should be used carefully, and only when necessary.
Hopefully, this article has provided you with a good understanding of URL masking and its potential applications. Always remember to use it responsibly and consider the potential implications of your website’s usability and discoverability.
How can I do it without writing code?
If you feel that URL masking is the way to go for you but you don’t want to implement the HTML or web-server-based logic yourself, then you should consider using the Domain Forward service. You can sign up using the link below and create your first redirect using the Getting Started guide.